
题图来自于NextDay
昨天找设计小哥以前给我画的漫画头像,结果找了好久都没找到,想想算了,要不拿照片生成一张好了,记得有个俄罗斯的 App 可以生成,很久前用过。
本公众号的头像就是用这个 App 生成的,也是通过图上的水印才找到了 App 的名字叫 PRISMA。一打开,改成收费模式啦,按照订阅收费,虽然可以免费试用,也还要加入订阅计划才行,印象中App 本身的功能很强大,可以一键生成各种卡通、油画效果,如果经常需要用到的朋友可以考虑订阅。
既然是图像处理,自然也会想到程序员的好伙伴 —— ImageMagick 这个工具,以下简称 IM。至少,目前为止,还没发现 IM 做不了的。
看过我之前 HOW TO 系列的朋友应该不陌生,如果研究过 IM 的文档,会发现上面有牛人们写过的很酷炫的脚本例子,真是无所不能,无比强大。我们今天要用到的就是其中一位写的 :
Fred's ImageMagick Scripts 中的 cartoon 脚本1
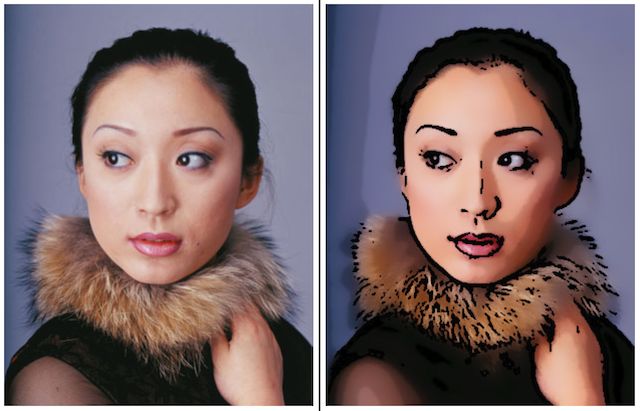
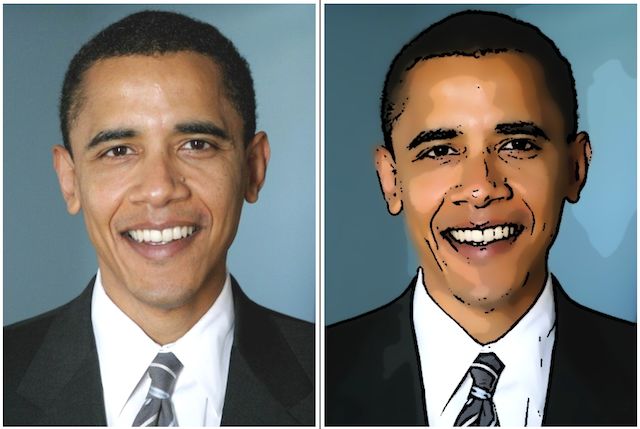
先来看看 Cartoon 效果是怎么样的,我从 Fred's ImageMagick Scripts 页面截取了几张原图和效果图的对比照:



使用脚本的前提:
操作系统:Linux 或者 Mac OSX(当然,有兴趣的话可以研究下源码改写一个 Windows 下可用的版本)
安装了 ImageMagick 6.3.5.0 以上版本
步骤如下:
下载脚本文件 cartoon,默认下载的是没有后缀名的,手工将其修改为 cartoon.sh,修改脚本权限为可执行
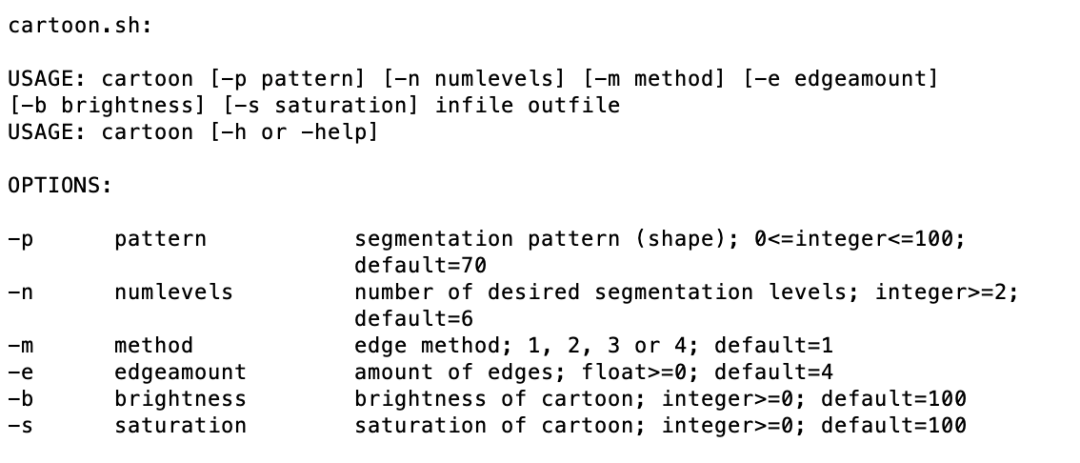
chmod u+x cartoon.sh在终端中敲入以下命令查看脚本帮助
/Users/XXX/Downloads/cartoon.sh -h由于我们没有配置环境变量,所以在这里需要输入脚本的完整路径,如果配置了,/Users/XXX/Downloads/cartoon.sh 替换成 cartoon 即可。
看到以下界面表示脚本运行 OK

根据 Usage 的示例来写我们的一句话脚本
/Users/XXX/Downloads/cartoon.sh /Users/XXX/Downloads/input.jpg /Users/XXX/Downloads/output.jpg -p 80 -n 6 -e 3 -b 120这里要注意的是,能够成功运行的格式是,输入文件和输出文件写在参数配置的前面,如果按照 Usage 中所写的格式,会提示 No output file,调整顺序后运行正常。
cartoon infield outfile -p pattern -n numlevels -m method-e edgeamount -b brightness -s saturation
找了一张在新天地拍到的妹纸的照片,卡通效果见右侧。使用参数是 -p 80 -n 6 -e 3 -b 120,在文档页面的例子里,有不同参数组合后的效果,亮度、饱和度、边缘,可以根据自己的需要进行调整。

是不是很简单?自己动手试试吧~
Cartoon脚本
http://www.fmwconcepts.com/imagemagick/cartoon/index.php ↩︎
关于「HOW TO」系列
这个系列的初衷,我在 回归初心 中提到的,因为平时写的关于「WHY」或者心理活动方面的文章,「HOW TO」系列更偏向于实用。另外一点在于,我发现,有些本行业内认为小儿科或者不值得一提的工具或者方法,对于大多数行业外的人来说,还是比较陌生的,本着「抛砖引玉」的想法,想让大家可以通过这些「砖」打开思路,也可以了解到一些平常不太接触得到的一些东西。
旧文参考:
发送给作者