
题图来自于NextDay
已经不记得是什么时候开始流行起长图版本的信息数据图了,一时间冒出了很多「一图看懂 XXX」系列。
但之前看到的时候,没仔细研究过具体做法,想着应该是用 PhotoShop 等作图软件做的吧,今天想给新产品做个单页,做个「一图看懂」也不错。
除了 PhotoShop,还有更简单的方法来实现「一图看懂」。长图并不是生来就是长图,也是由一张张的小图拼接而成的,有了这个思路,那么我们就准备一些小图就好了,但产品说明或者数据报告这种类型的内容,我们一般不会直接做图,尤其是非设计师人士,那么就用我们熟悉的工具来做吧。
Windows 下可以用 PowerPoint,Mac 下用 Keynote。按照平常那样做好一个 PPT 或者 Keynote。以下以 Keynote 为例,PPT 同理。
第一步,做好的 Keynote 导出为图片。
在导出选项中,可以选择指定的页,默认是全部。Keynote 会提示你输入一个文件夹的名字,随后所有的页面将以 JPG 的格式保存到该文件夹下,假设我们的文件夹名字为 20200115

第二步,生成图片清单
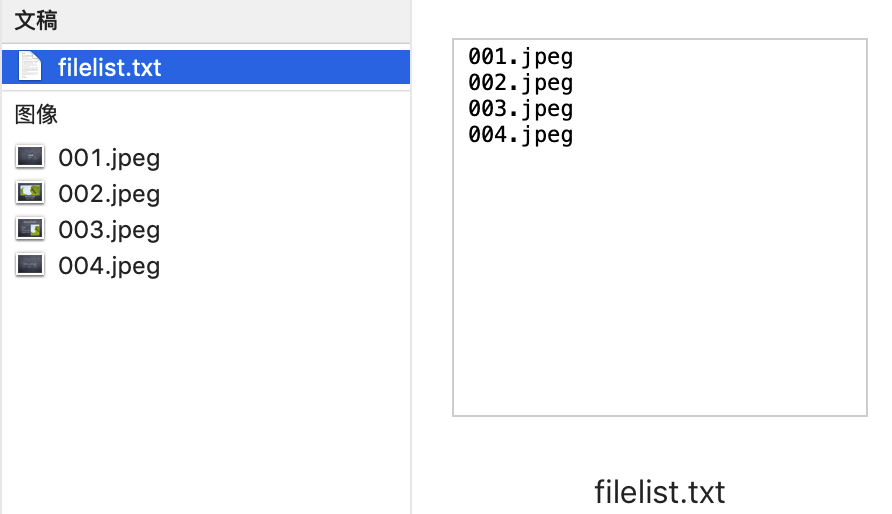
打开 Mac 的命令行,通过 cd 命令切换到 20200115 目录下(路径是上一步你选择的路径),通过 ls 命令生成一个 filelist.txt 的文件,文件内容是该目录下所有 jpeg 文件的文件名。
cd /users/你的用户名/documents/20200115
ls *.jpeg >> filelist.txt
第三步,生成长图
这里我们需要用到一个图片工具 ImageMagick,我非常喜欢的一个图片工具,无比强大 (参见 如何用 ImageMagick 处理图片),安装过程请自行搜索。
montage @filelist.txt -geometry +0+0 -tile 1x4 final.jpg
montage 命令还有很多参数可选,包括拼接的方向,九宫格,四格漫画,横向拼接都不在话下。
一图看懂,是不是超级简单?
另,长图内容请无视,时间关系,只是做个例子哈。
关于「HOW TO」系列
这个系列的初衷,我在 回归初心 中提到的,因为平时写的关于「WHY」或者心理活动方面的文章,「HOW TO」系列更偏向于实用。另外一点在于,我发现,有些本行业内认为小儿科或者不值得一提的工具或者方法,对于大多数行业外的人来说,还是比较陌生的,本着「抛砖引玉」的想法,想让大家可以通过这些「砖」打开思路,也可以了解到一些平常不太接触得到的一些东西。
旧文参考:
发送给作者