
题图来自于NextDay
GitHub 就不多介绍了,著名的程序员“交友”社区😄,但其实现在越来越多的非程序员也加入进来了,GitHub 除了保存代码之外,有人用它来写文档、写书、写简历,甚至于作为个人博客。
博客这个词,也算是个时代产物了,写过博客的人大概经历过三个时代:
第一个时代,在类似 Blogbus(博客大巴,已关闭)第三方托管平台上写作,博客系统由平台提供。
第二个时代,很多爱折腾的 Geeker,尤其是技术人,觉得平台提供的功能有限,比如主题皮肤不够好看、没有个性域名等等,于是就开始自己着手搭建真正属于自己的博客,买一台 VPS 主机,然后搭建一个 Wordpress,Wordpress 真的是很强大的博客系统了,各种插件各种皮肤,尽情折腾。
第三个时代,算是博客终结阶段了,博主想回归到纯净的写作环境,只想安安静静地写文字,也不想折腾主机啊插件啊什么的,因为经历了第二阶段后,你会发现这些很多时候竟然成为了写作的羁绊。于是就想有一个简单的写作工具又可以发布出来,最好还带点版本管理就好了。
这三个阶段,不是我总结出来的,但却是我血淋淋的真实经历了。所以,现在我正在从第二时代转向第三时代,于是找到了 GitHub Pages。
其实很多人在无意中已经见识过基于 GitHub Pages 搭建的博客了,只不过不知道这个名字。比如一些设计师的作品展示网页、一些技术求职者的简历网页等等。GitHub Pages 官方专门建了一个库,用来展示了一些知名案例,挑了几个来感受下:
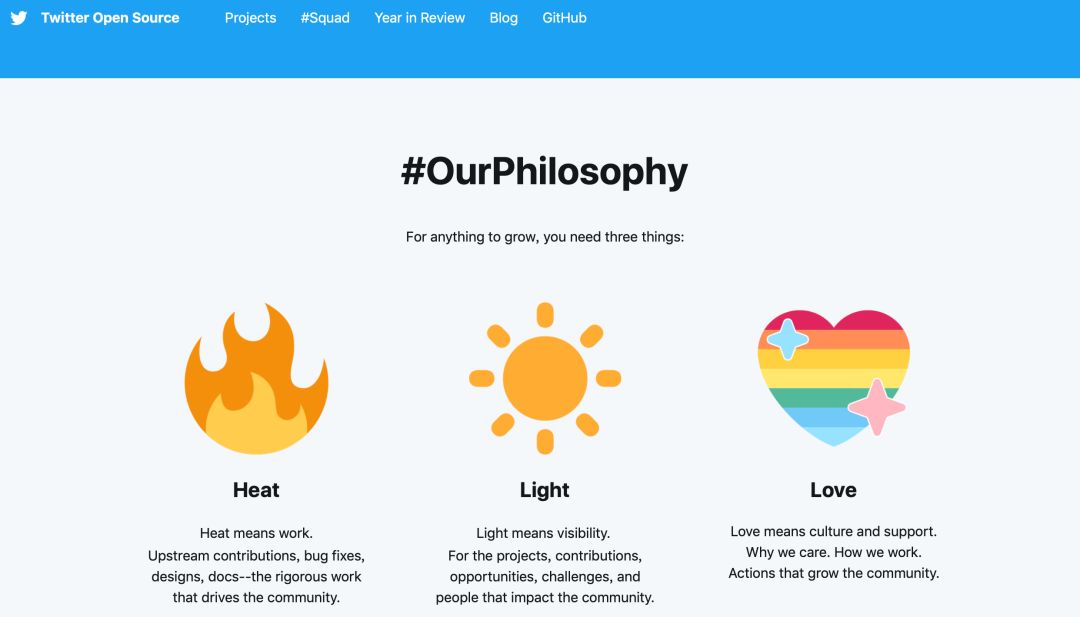
Twitter 开源项目展示网页
https://twitter.github.io

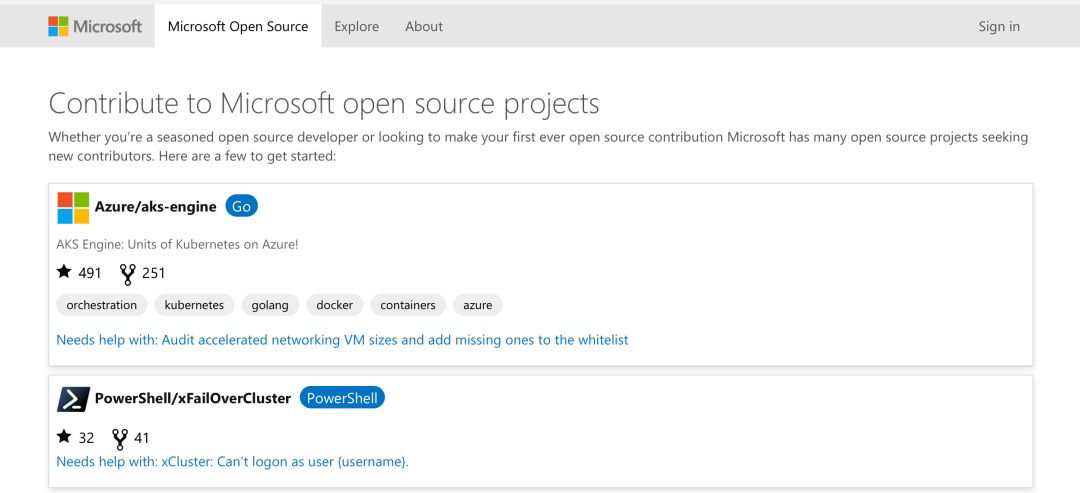
微软开源项目展示网页
https://opensource.microsoft.com

难以想象这些效果是静态网页实现出来的吧,而且竟然不需要一台主机,你所要做的只需几步:
1. 注册一个 GitHub 账号
2. 在账号下创建一个 Repository(仓库),仓库名字设为「你的用户名.github.io(只能是这个名字,个性化域名需要另外配置)
3. 在这个仓库的设置里打开 GitHub Pages,并选择一个皮肤
4. 放一个简单的 index.html 到这个仓库(当然 Markdown 也可以)
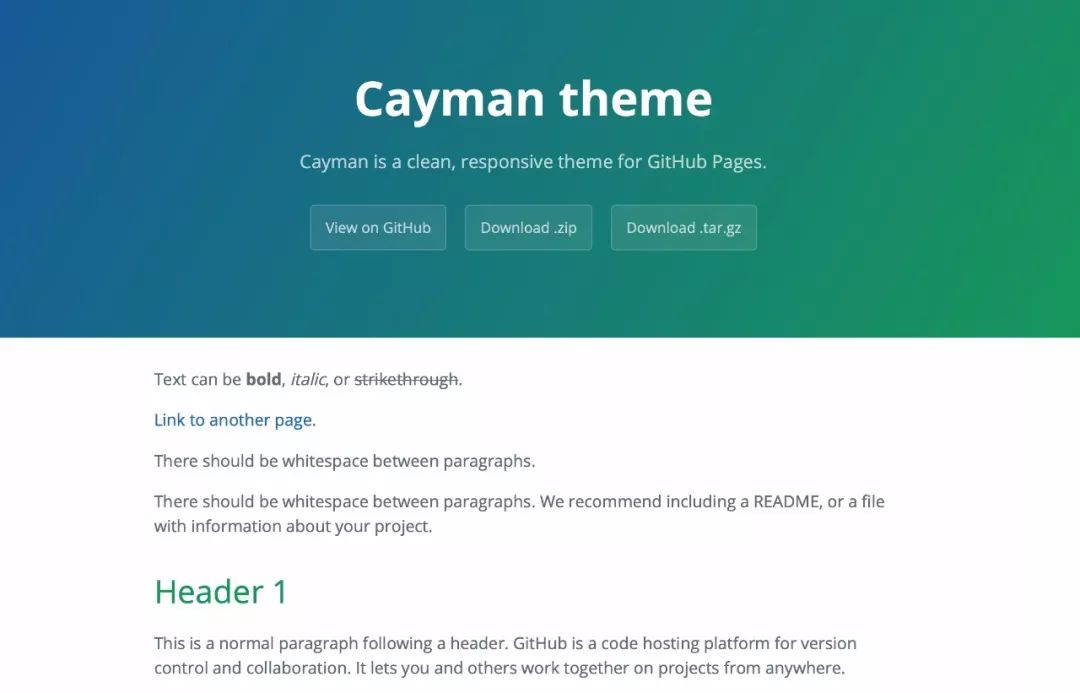
然后,通过 https://你的用户名.github.io 这个网址来访问你的网站吧(支持自定义域名),当然这并不能达到前面我们看到的那些效果,只是一个最简单的静态网页,毕竟官方支持的皮肤都不是很复杂,类似这样的,其实也挺好看了,简洁又透露着专业。

图片来自截图,版权归原作者所有
如果我们想要更漂亮的皮肤以及更多功能,需要配合一些第三方工具来实现,Jekyll 这个词在 GitHub Pages 的官方介绍页面中已经出现过,尽管官方提供的 Jekyll 皮肤都比较简单,但广大爱折腾的程序员们开发了很多高级的皮肤,详见 https://github.com/topics/jekyll-theme,我们可以直接拿来用,每个皮肤的库下面都有完整的安装指南,有兴趣的可以跟着文档折腾下,不过这其中涉及到执行一些命令,如果有遇到问题,欢迎留言来探讨。
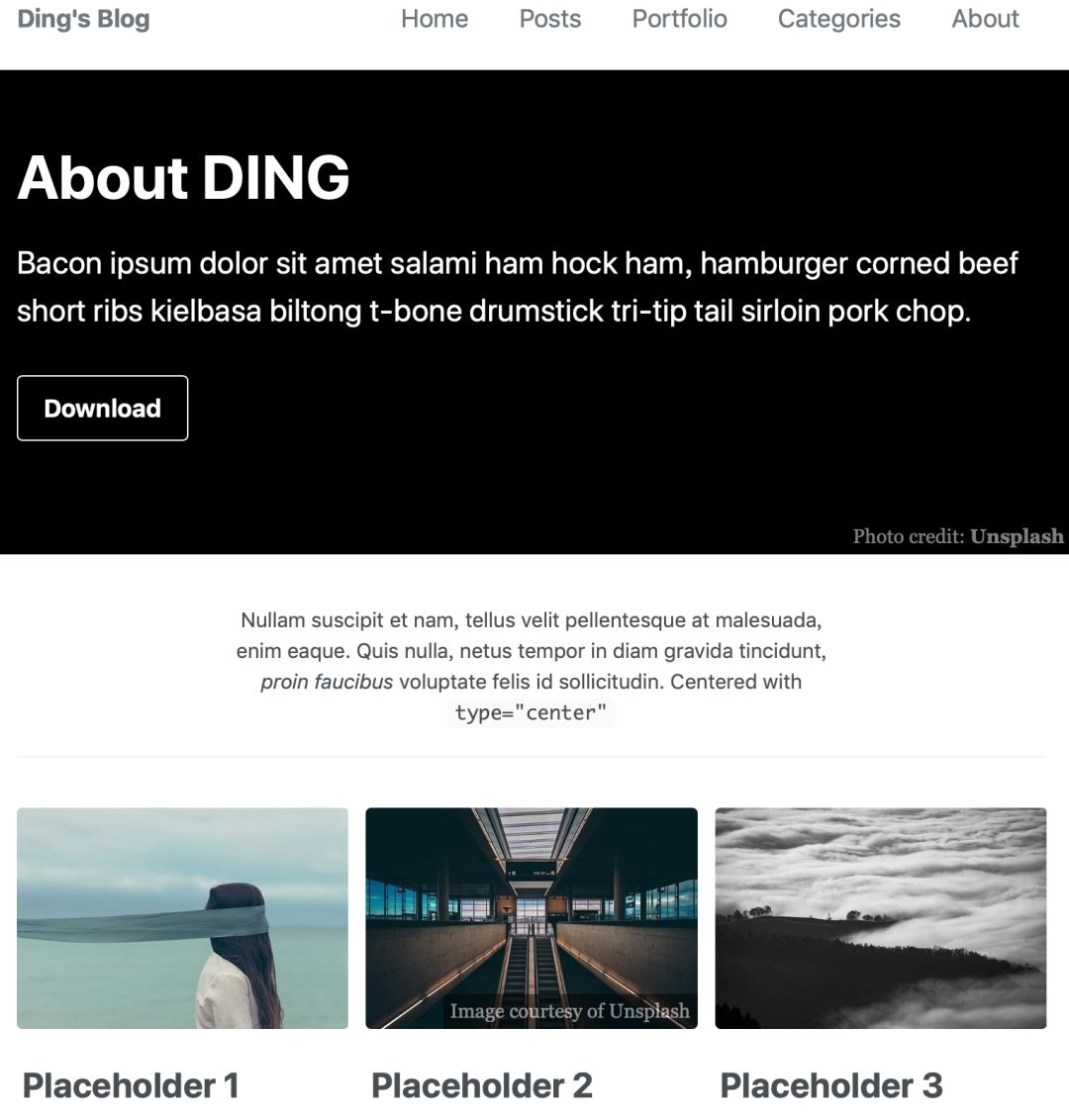
我目前用的是 Star 最热的 minimal-mistakes,看效果完全不觉得它仅仅是一个静态网页,简直可以媲美我之前用过的 Wordpress 的皮肤了。

独立博客就像是自己的一张动态名片,可以放简历,也可以记录自己的所思所想,还可以用来做产品推广官网,主要是零成本,当然,需要你付出一点时间作为学习成本,不过还是值得的,不妨现在就动手搭一个来玩吧。
关于「HOW TO」系列
这个系列的初衷,我在 回归初心 中提到的,因为平时写的关于「WHY」或者心理活动方面的文章,「HOW TO」系列更偏向于实用。另外一点在于,我发现,有些本行业内认为小儿科或者不值得一提的工具或者方法,对于大多数行业外的人来说,还是比较陌生的,本着「抛砖引玉」的想法,想让大家可以通过这些「砖」打开思路,也可以了解到一些平常不太接触得到的一些东西。
旧文参考:
发送给作者