
题图来自于NextDay
用 Keynote 做个动画有多简单?
想做个简单的 1 min 小动画,是否需要兴师动众去下载专业的剪辑制作软件呢?
看完今天的文章你就会有答案了
友情提示:
本文不会教你怎么画画🤦♀️(毕竟作者也不会
本文的目的是帮助你更好地利用系统自带应用,不一定是最优解决方案
( 本文灵感依旧来自于画画很棒的辉友 Lin 👏)
环境:
MacOS / iPad (iPhone 屏幕太小这里不推荐)
软件:
Keynote, iMovie(均为系统自带应用)
本文分为两部分,第一部分,我会简单介绍下「用 Keynote 可以实现哪些动画效果」,这里不会列出所有的动画效果,只是拿几个我觉得比较有趣的进行举例;第二部分,配合 iMovie 做一个简短的小视频,这部分主要是涉及到音频的处理。
一、聊天窗口
我们经常看到一些广告文案里有类似微信聊天界面的动图,看上去像是录屏,其实完全可以用 Keynote 来实现这种效果。我简单做了个效果:

图片版权归原作者所有
用到的动画效果:移入、键盘、彗星、碎屑,是不是效果还挺酷炫的😄
二、神奇移动
这个效果真的很神奇,我觉得尤其适合做时间轴的动画,或者一些分解说明。先看下我做的一个效果:

关键是做起来超级简单,主要分三步:
Page 1 中放好各种素材图形
Command + D 复制 Page 1,得到 Page 2,对 Page 2的元素调整位置、缩放大小、删除等等操作
在 Page 1 的过渡动画中选择【神奇移动】
Apple 官方教程请见:
https://support.apple.com/zh-cn/guide/keynote/tanff5ae749e/mac
三、翻书动画
小时候的火柴人翻书动画还记得吗(不小心又暴露了年龄),在书(本子)的每一页的右下角画上分解漫画,快速翻动起来,就能形成动画效果了。其实 Gif 的原理也是如此,只不过把本子上的铅笔小画变成了一张张的数字图像,把翻书的动作变成了用软件来实现。
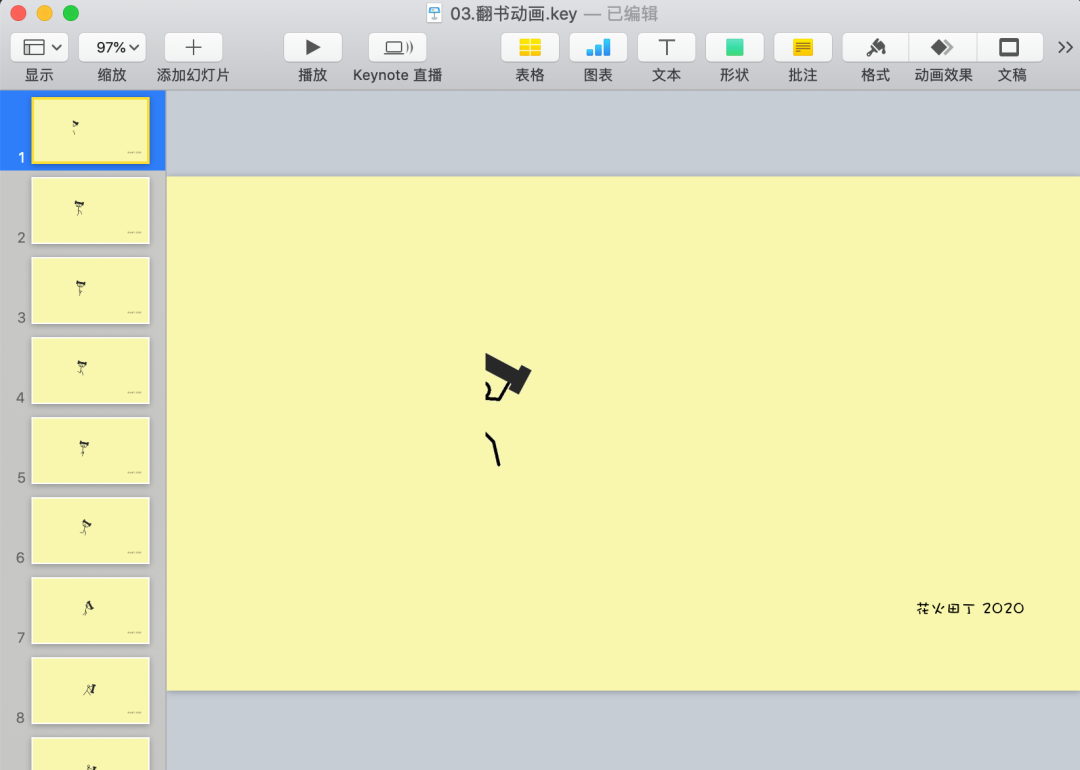
第一步,插入图片
在 Keynote 里插入已经准备好的分解图片,可以放在同一个 Page,或者每个 Page 放一张图,都可以,我这里用的是一个 Page 一张图的形式。

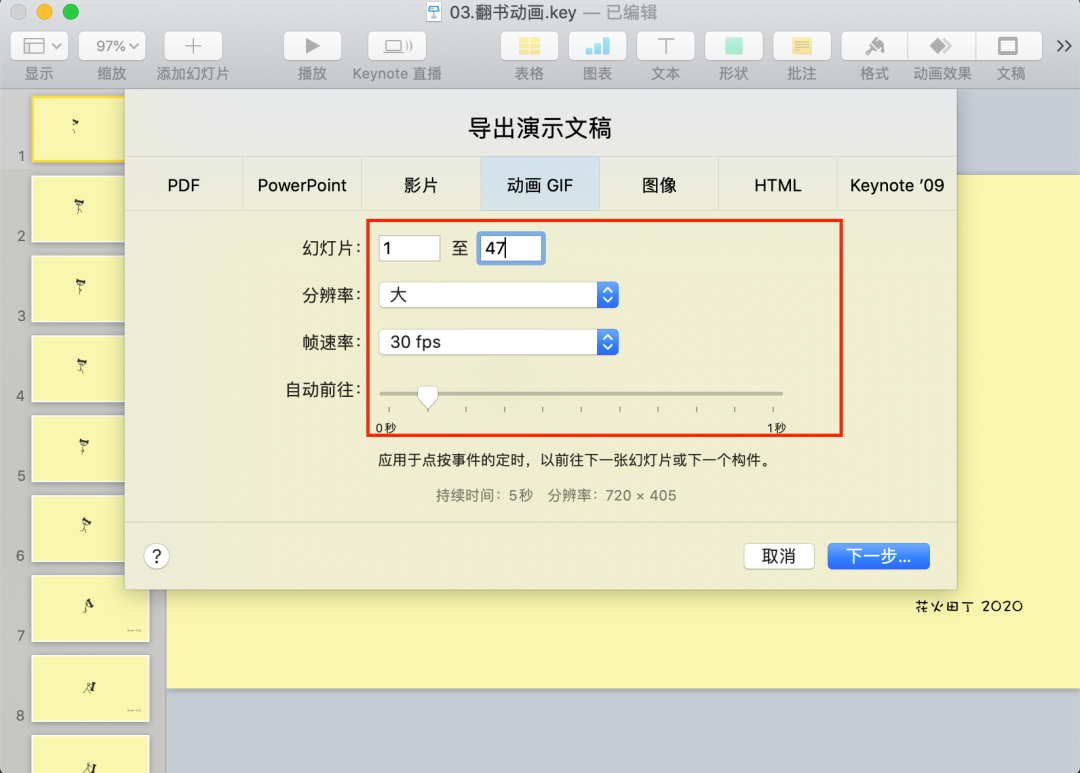
第二步,导出为 Gif 格式
【文件】->【导出】->【动画GIF】,注意一下页码设置,默认是 1 -> 1,如果跟我一样多个页面,就需要把页码填进去,同时选择分辨率、帧率,以及动画时长。

最后,看下效果
为了表示的确是我通过 Keynote 转的(JPG是网络下载的,但 GIF 不是直接下载的成品),我在右下角加了公众号名字。

这样一个简单的动画就做好了(如果你会自己画那就太棒了)。另外,关注过【HOW TO】系列的朋友,对 ImageMagick 这个工具应该不陌生,可以用这个工具一句话生成 GIF 格式的图片(参见 如何用 ImageMagick 处理图片)
这里简单提一下处理思路:
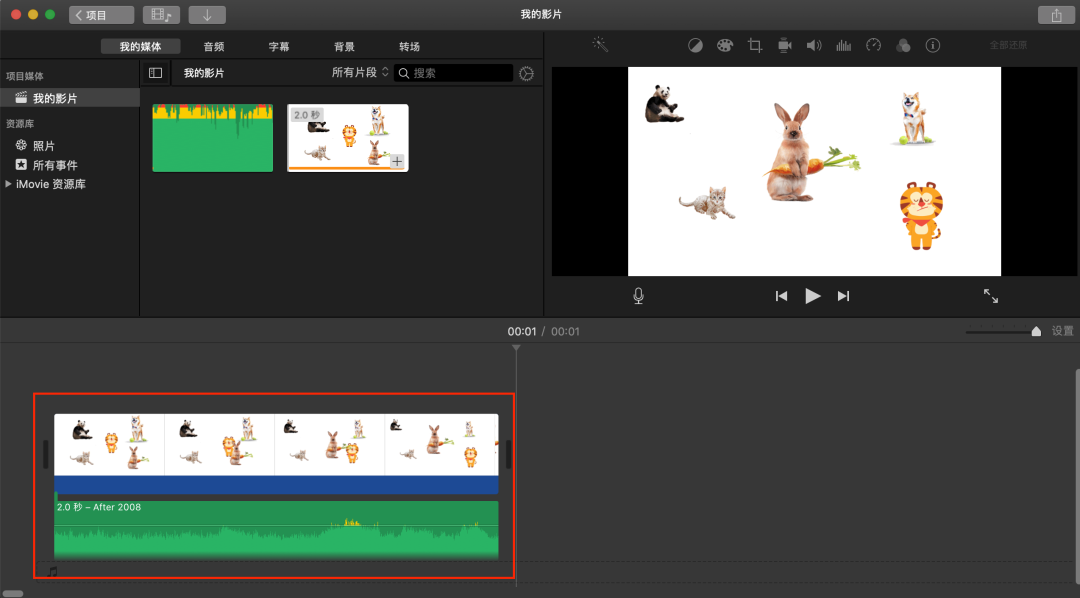
Keynote 不仅可以导出 GIF 动图,也可以导出成视频,当然你也可以直接在 Keynote 中添加音频,不过如果需要精确匹配时间轴,用 Keynote 处理起来会比较麻烦,我们可以用 Keynote 导出一个无声音的视频,然后与准备好的音频文件一起导入到 iMovie 即可。
如果只需要合成一下,不需要调速、截取、修剪、字幕等效果,那么直接导出就可以。关于 iMovie 参见 如何用 iMovie 做看上去很高级的视频(顺便在这里再勘误下,文中所说的第一个地球仪的视频当时是用老版本的 iPhoto + iMovie一起做的,iPhoto 就是现在的「照片」的前身)

回到开头的问题,你有答案了吗?😊
最后,顺便提一下视频号,收到邀请有段时间了,但一直没想好要放点什么内容,现在有了初步的想法,主要是会分享我平日里看到的一些好书、好吃的、好玩的,话题标签暂定为 #田丁食单 #田丁书单 #田丁 ?单(最后一个还没想好🤦♀️
如果你觉得有点意思,可以关注下,但是可能更新频率没有规律,想到就发,碰到就发😄

关于「HOW TO」系列
这个系列的初衷,我在 回归初心 中提到的,因为平时写的关于「WHY」或者心理活动方面的文章,「HOW TO」系列更偏向于实用。另外一点在于,我发现,有些本行业内认为小儿科或者不值得一提的工具或者方法,对于大多数行业外的人来说,还是比较陌生的,本着「抛砖引玉」的想法,想让大家可以通过这些「砖」打开思路,也可以了解到一些平常不太接触得到的一些东西。
旧文参考:
发送给作者