
题图摄于上海,By 町
上篇推送发出之后,后台收到好几封留言,大多也都是跟我一样经历了绿色大象的打击,有的刚刚打算换 Notion,有的在换的路上,有的表示要等我的这一篇 HOW TO 再观察看看🤦♀️,于是,这篇就来了。
一般体验比较好的产品都会有「Getting Started」,Notion 当然也不例外,而且不仅仅「Getting Started」,「Quick Note」也写好了,还很操心地帮你把目录建好了,不光目录建好,目录下还给你写了几篇例子,是那种稍微改改就能自己用的例子。
我们先来看看,Notion Team 建的目录和例子
注意:以下截图均来自我注册时候的截图,最新版本可能会有更新

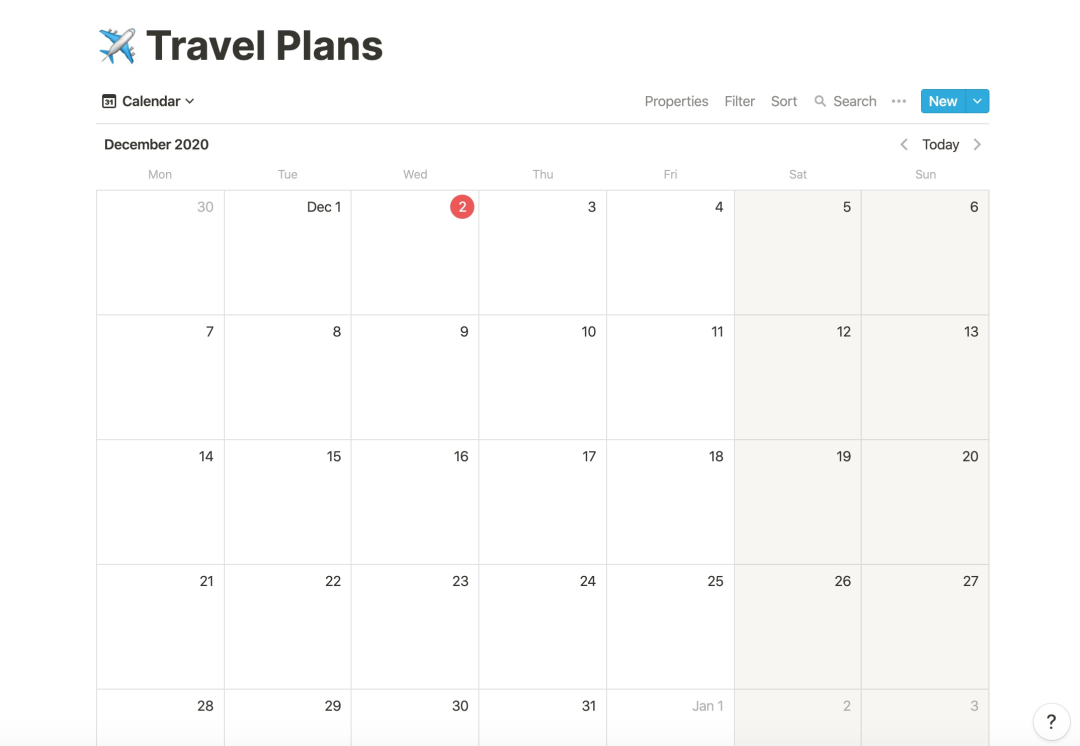
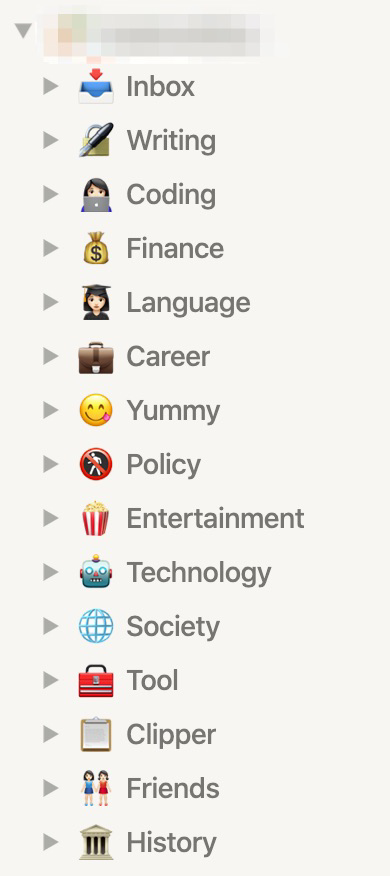
这是目录,或者说分类,但对 Notion 而言都是 Page,从生活到工作,从旅行到读书,从习惯养成到日程规划,有面包也有诗和远方,应有尽有,如果你没有好好想过笔记可以用来做什么,那这些分类会是一个很好的思路。
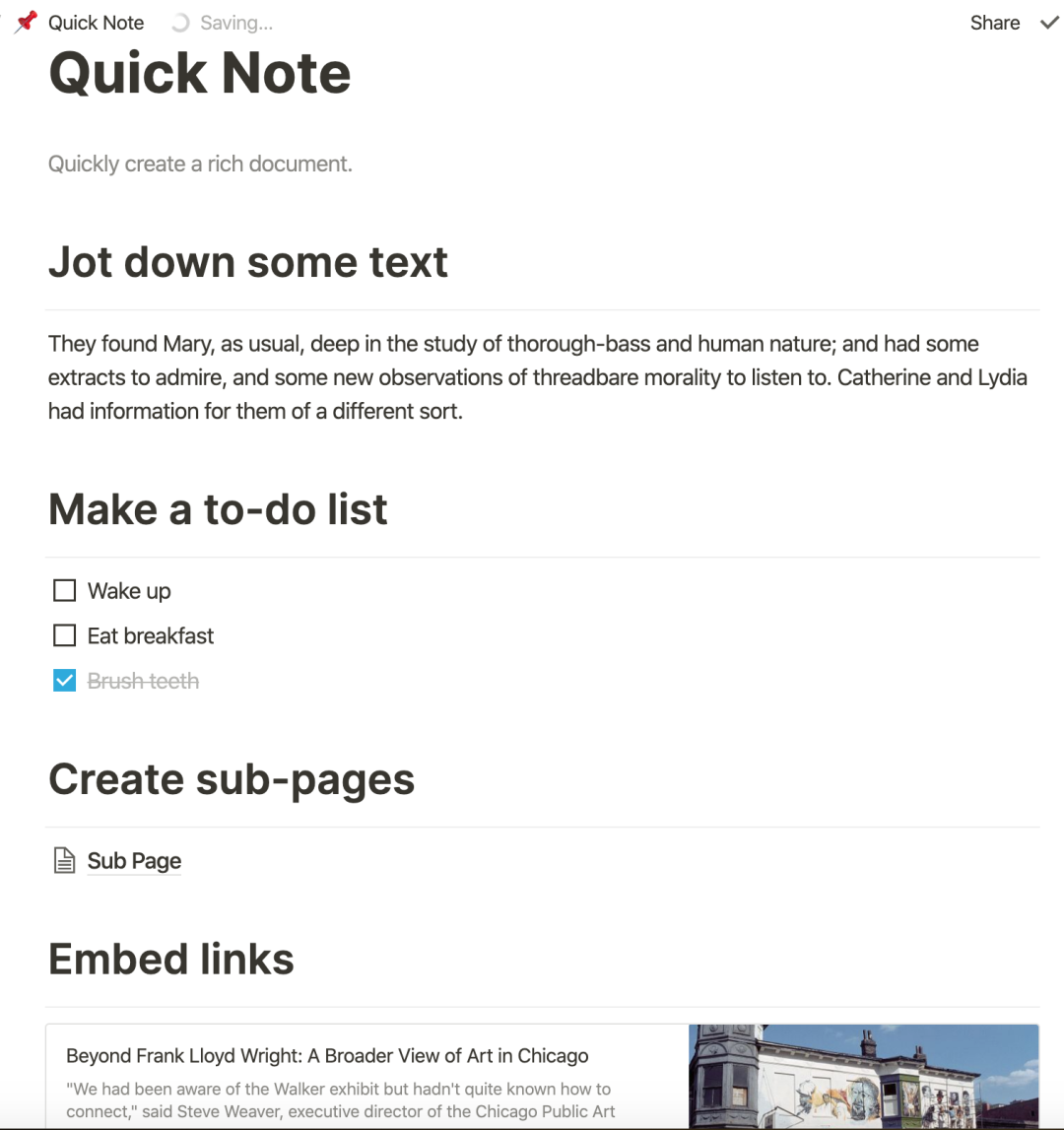
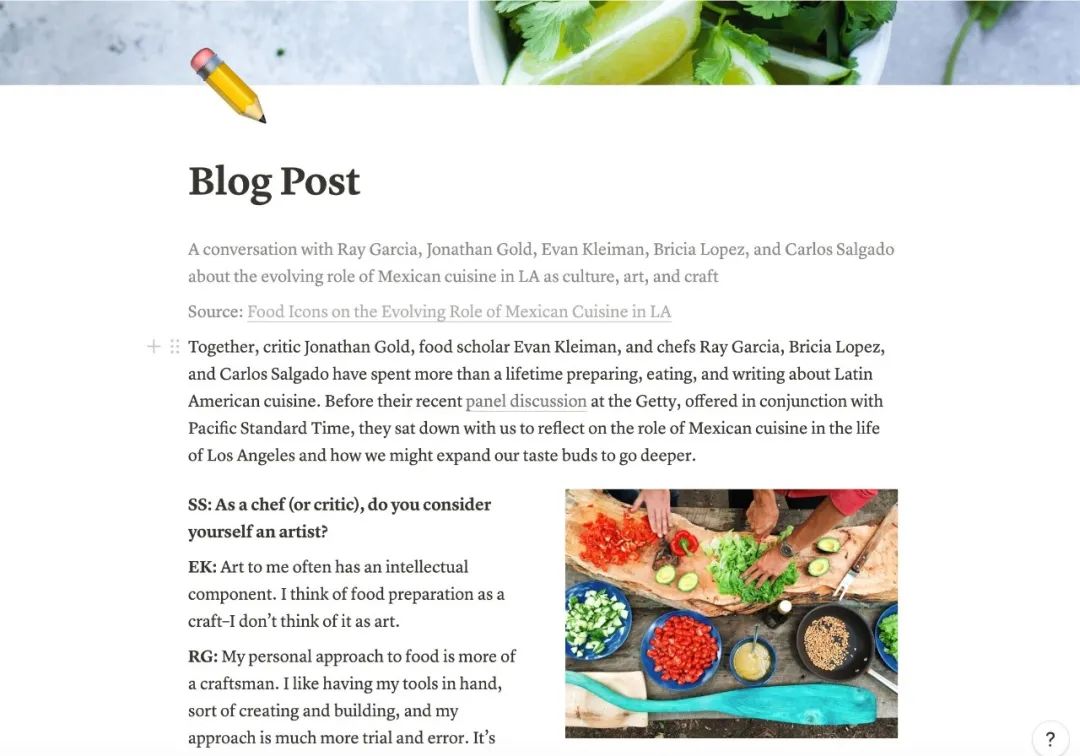
然后,我们再来看看具体的 Page,点击「Quick Note」,我们可以看到笔记里最常见的几种「样式」,段落、TO-DO List、子页面、网页超链接。

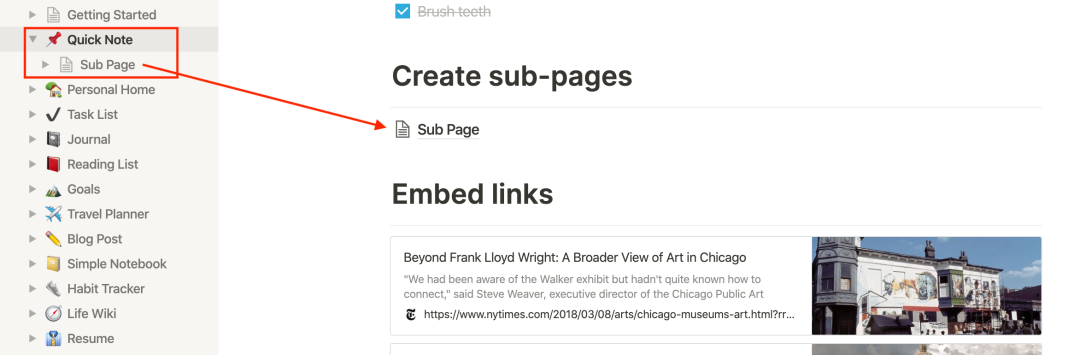
关于子页面,我们从侧边的「目录」也能进去,Page -> Sub Page

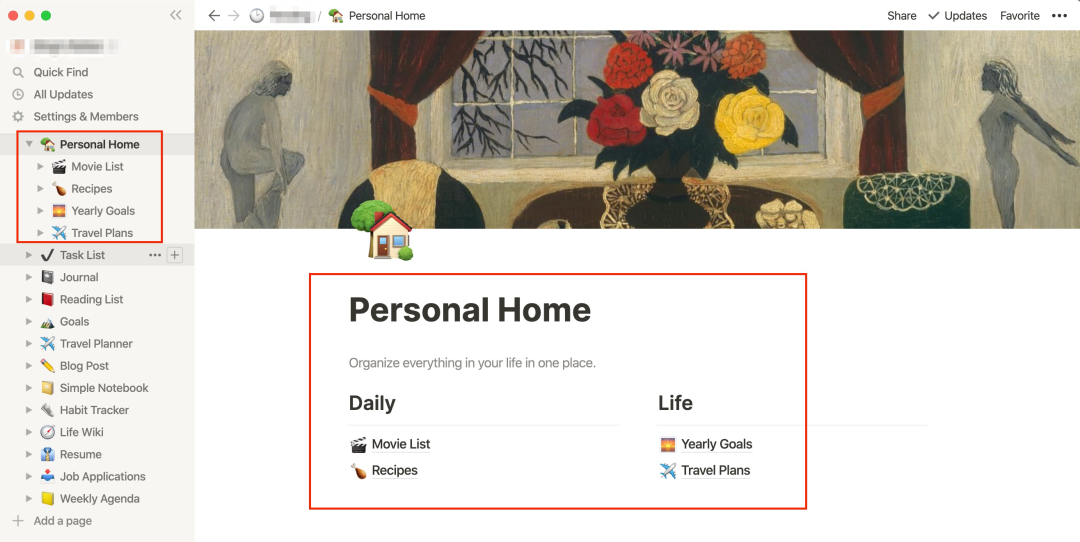
Page 也可以是这样的:





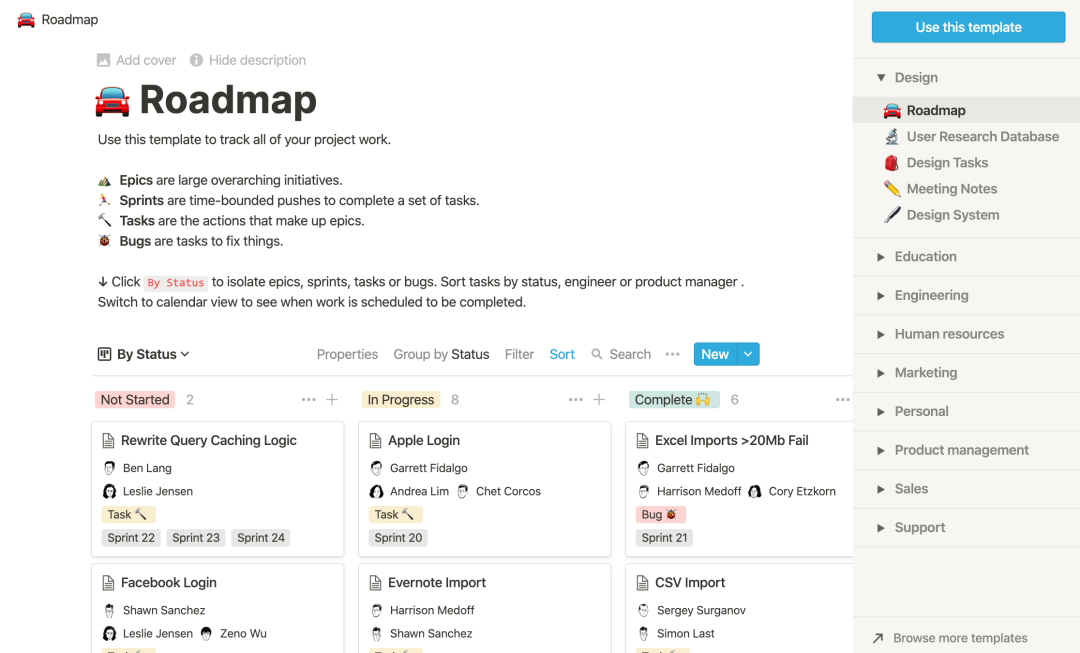
以上只是 Notion 自动生成的例子中的一部分,基本上已经覆盖了我们是生活和工作的方方面面了,觉得还是不够?Notion 还准备了一个强大的模版库 —— Templates,在模版库里,贴心地按照职业进行了分类,从事设计工作,从事软件工程,从事人力资源,从事市场营销……等等,一应俱全。

前面我们从例子和模版中已经大致了解到了 Notion 能做什么,制作什么类型的笔记。那么,Notion 适合做什么呢?
回到 Notion 官网的介绍,我们可以看出来 Notion 主打的是 workspace,也就是团队协作,其实从上面的例子中也可以看出来设计理念,从某些方面来说 ToB 有更直接的变现机会。我猜想,最初 Notion 推出的时候,最直接的竞争对手应该是团队协作的工具,比如 Trello,Tower.im 等等,绿色大象谜一样的行为,着实让我觉得是某种假想敌的“碰瓷”。

那么,没有协作需求,还能来用 Notion 吗?
答案当然是肯定的。
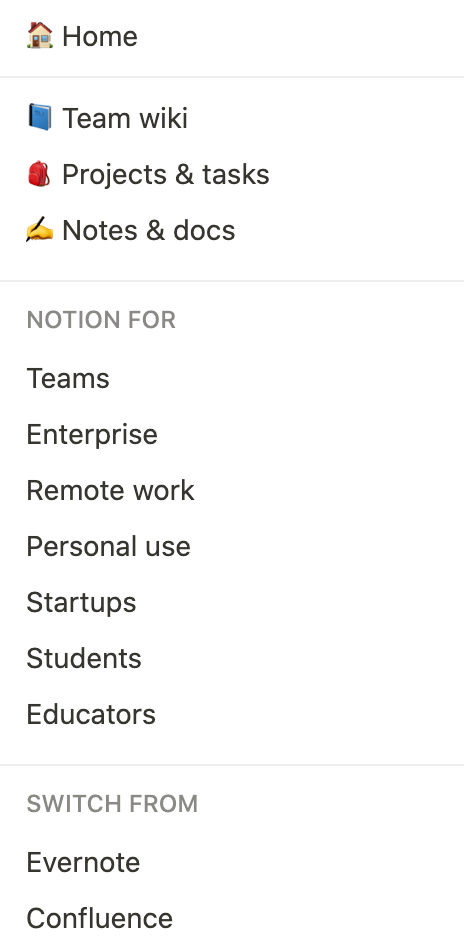
我们看一下官网 Product 菜单下的内容,其中的「Notion For」板块,就是 Notion 针对不同使用对象的场景介绍。(点击「Switch From」中的 Evernote 有惊喜哦🤩)

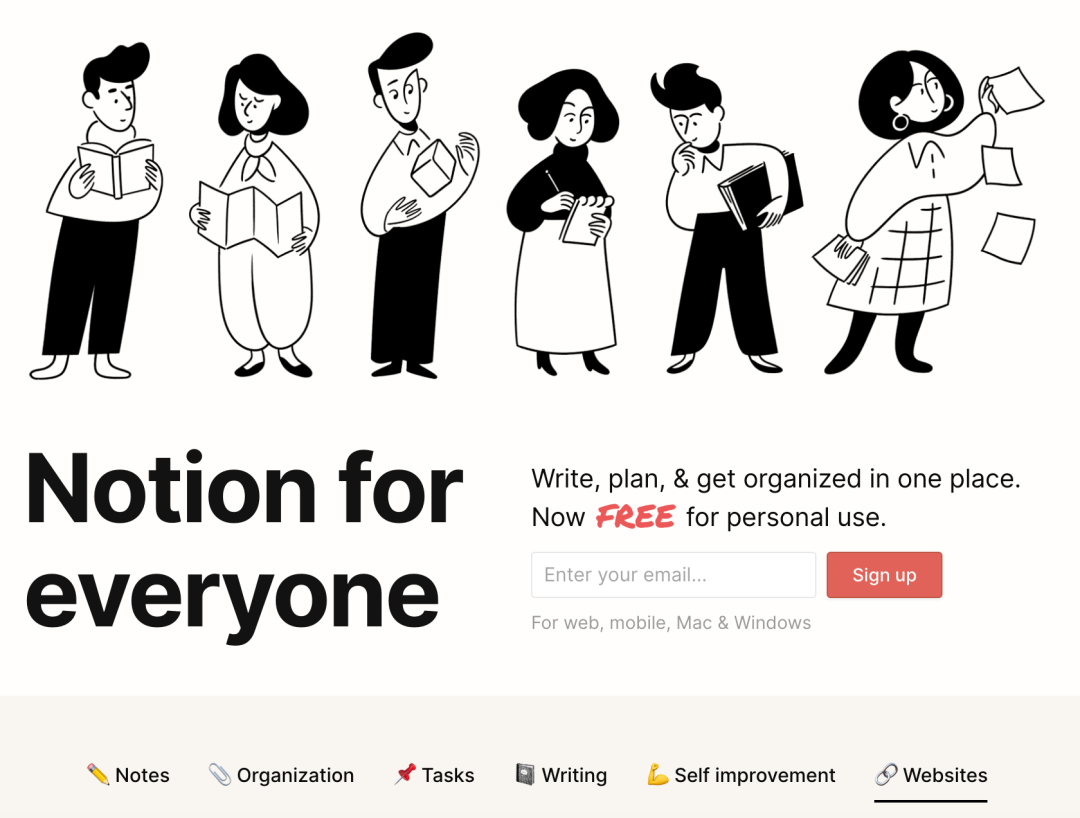
我们点开「Notion For Personal Use」看下,注意到最下面一行的分类了吗,就是个人用户的一些常见的使用场景/目的:笔记、组织、任务、协作、自我提升、网页收藏。网页上针对每个场景都有图文并茂的介绍,可以戳链接查看详细:https://www.notion.so/personal

因为最初是为了协作而生的,那么之前看到那么多复杂的功能就不觉得奇怪了,想想我们工作中使用的各种办公系统们……然而,从另一个角度来说,会让初学者望而却步,感觉这是一个庞大的系统,学习成本会不会很高?直接就劝退了。
这是尤其让我觉得惊喜的地方,Notion 这一点做得非常好 —— 「我就自顾自地强大,你就自顾自地使用」,它设计的强大并没有直接打扰到用户(对比某大象,不得不再次吐槽),而是隐藏的小宇宙,看着很朴素,而当你想「啊,我需要这样一个功能」的时候,每次都能发现「原来这样用就可以」,很妙啊。
你要做的只是:注册一个账号 -> New Page,然后开始写。甚至都不用在一开始就花心思去创建目录,随时可修改随时可同步。
最后,来说说看,我都用 Notion 做了什么。
如果说绿色大象只是作为素材收集、剪藏数据库,那么 Notion 就是我的学习+生活的记录,包括:学习记录、读书笔记、写作灵感、待办事项等等。

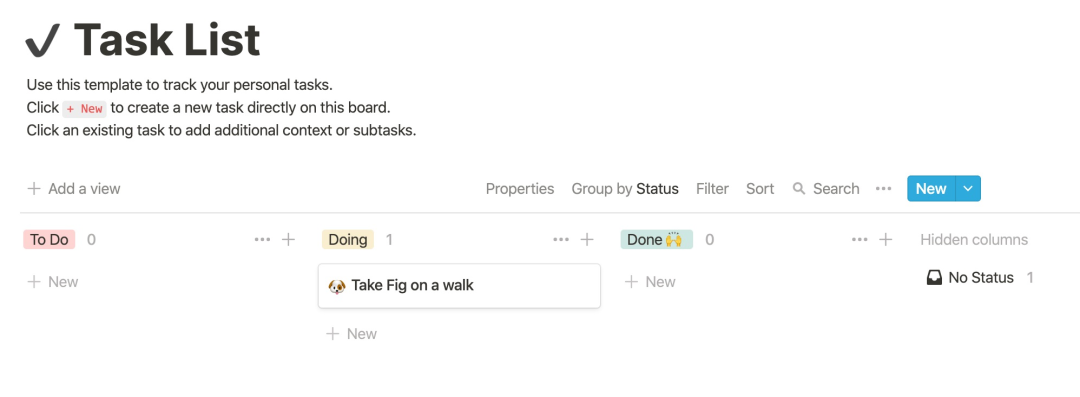
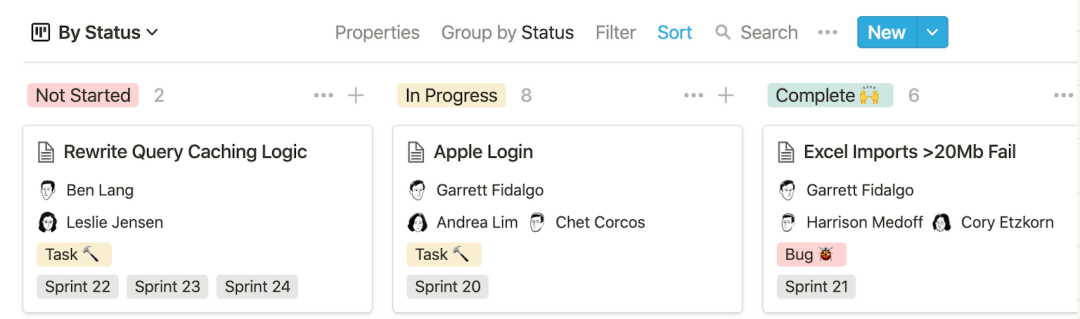
工作中经常用到 Board(可以理解成「看板」),可以方便地看到各个任务的进度,在学习记录的笔记中大多也采用这样的形式,类似这样的:

这是一个最简单的 Board 的形式,其中一个个任务在 Notion 中被称为是「Card」,Card 上显示的内容可以自定义,在前文 Templates 库中,截图的 Roadmap 例子就是一个最典型的 Board 形式,每一个小方块就是一个 Card。

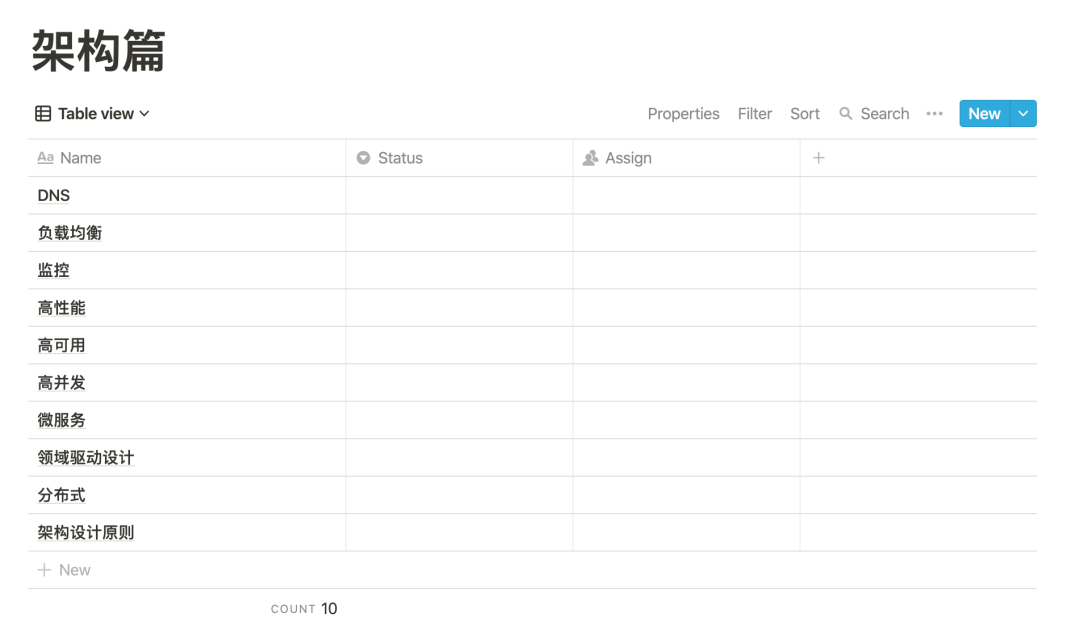
Table 就是表格,这里就不赘述了。上面提到的那个 Board 看板,如果我们想一目了然地看到所有待办事项的情况,有些时候,Table 或者 List 更合适。那我们是要重新新建一个表格,把这些内容再次输入进去吗?
答案是不用!
这里引入一个「View」的概念,简单来说,就是同样的数据可以有不同的显示模式。
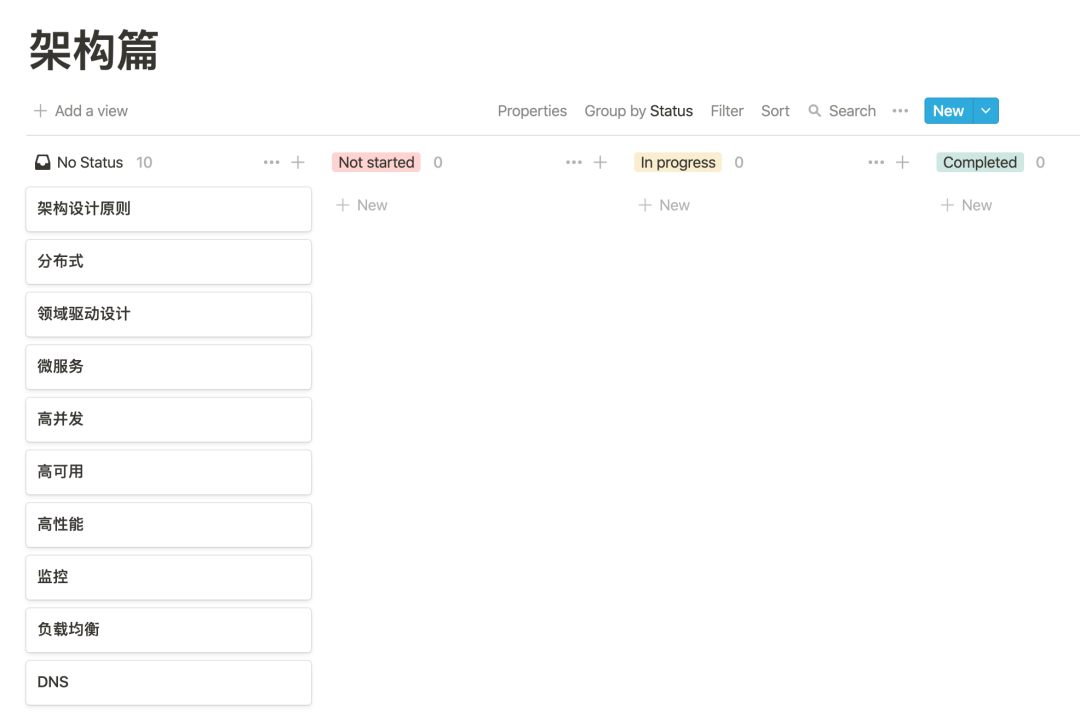
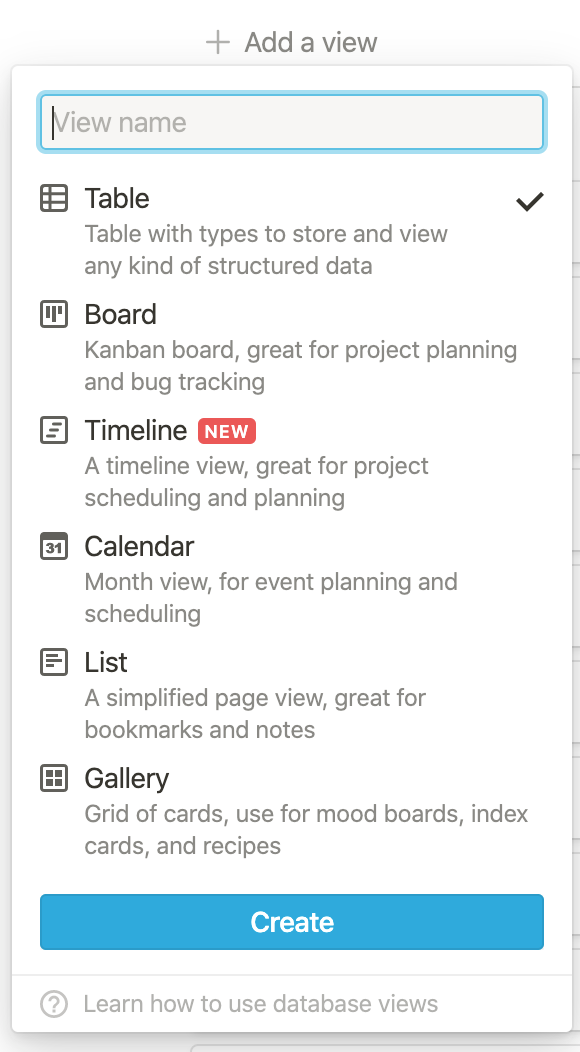
我们还是回到「架构篇」的 Board,在左上角有个「Add a view」,点击之后出现这样的菜单:

我们选择「Table」,然后「Create」,就看到这样的显示效果:

然后我们再回到侧边栏看下变化,Table View 就是我们刚才新增的那个表格的显示形式。

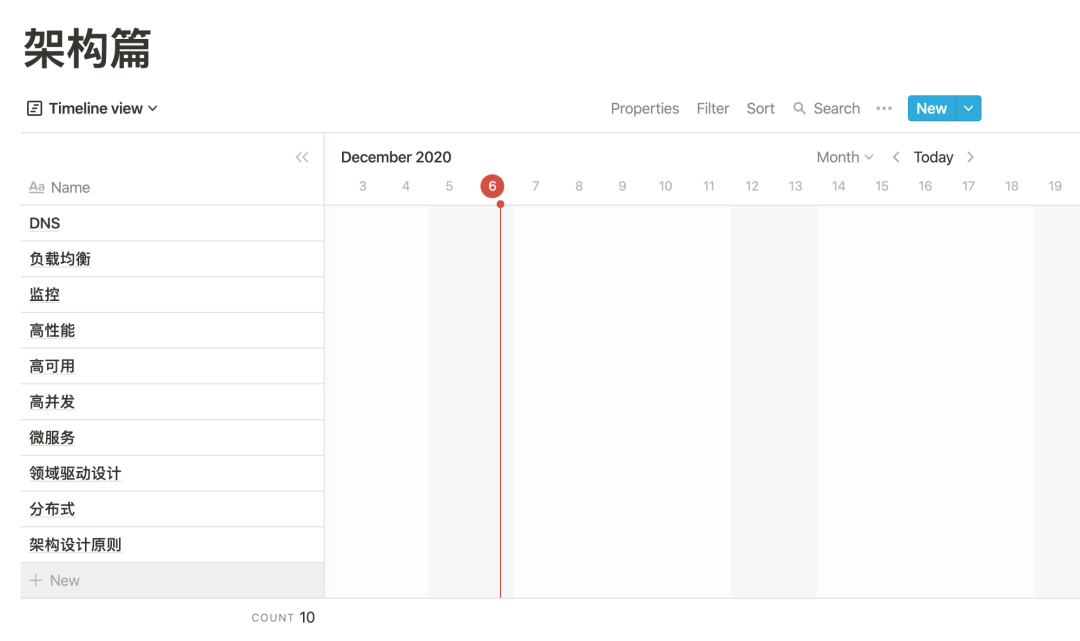
新增了一个「TimeLine」,我们来试试看,很酷啊,顺便变身项目经理了,是不是?

大概是用惯了编程 IDE 的关系,在开始使用一个新的软件的时候,我所做的第一件事就是去了解它的快捷键,有人觉得用快捷键是为了显得自己很像高手的样子,其实真不是,鼠标对我来说,不如键盘有效率。
正因为如此,才有了上一篇 是时候换成 Notion了 中提到的 Feedback,在我很流程地用着快捷键的时候,突然卡住了,一个 New 的操作居然没有快捷键!
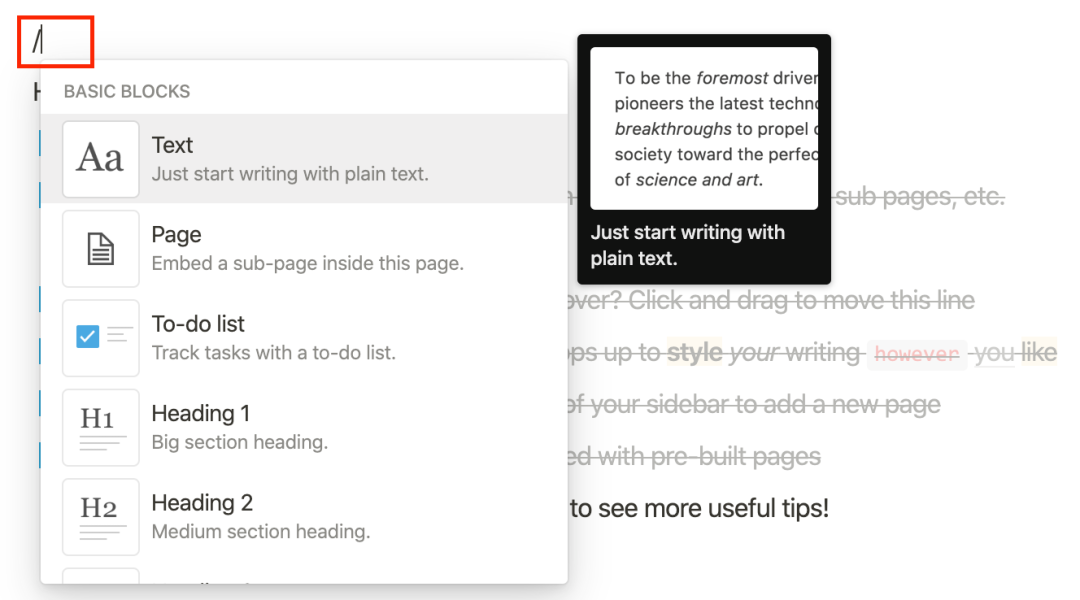
在刚开始使用时,并不需要牢记所有快捷键,在 Notion 的 Page 里,一开始你只需要记住一个「/」,对程序员来说,这个反斜线再熟悉不过了,「/」后面跟着的是我们希望计算机去操作的指令,在 Notion 这里同理,在每个空白的 Page 开头都有这样一句:
Type ‘/’ for commands
我们通过「/」来创建 Block,同样可以通过在已有的 Block 前面输入「/turn」来更改类型,比如把一行文本变成 H2 标题,变成一段引用,变成一段代码,都可以。

有了这个「/」,对于没有编程经验的朋友来说,使用 Notion 的时候,也会有种「工程师」的感觉😄
来说一下,Notion 稍微有点“坑”的地方 —— 「Block」
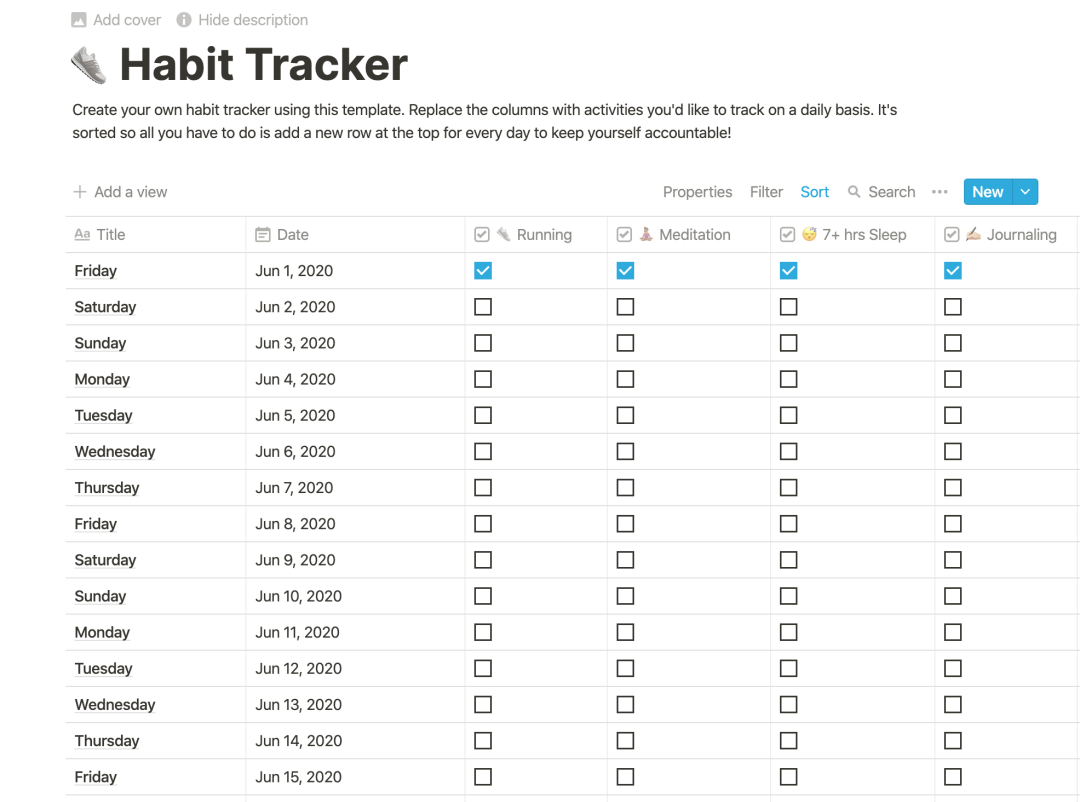
We use the term "block" a lot here at Notion. We use it to refer to any one piece of content on a page — whether that's a paragraph of text, a bullet point, an image, a row in a table, a video embed, etc. It's a handy way to think of all the different types of content you can add to a page (just like building blocks). Here are common blocks combined on a page:
图片来自官网
在 Notion 里面,有种「万物皆 Block」的感觉,一行字、表格的每一行、一张图片、一个视频,都是 Block,在 Personal Plan 没有免费的时候,要知道,Block 是严格限制的 —— 1000 个 Block,那时候使用免费版可得小心翼翼,一不小心就超出了。所以,当 Notion 宣布 Personal Plan 免费并且取消 Block 限制的时候,的确是炸锅了。
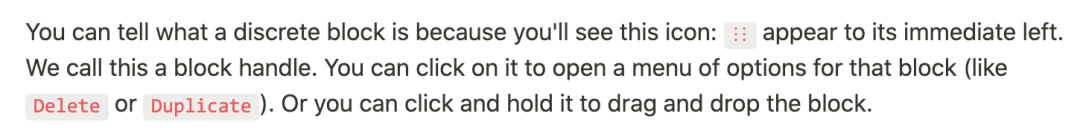
虽然我们现在不用担心 Block 了,这里还是提一下 Block 的判断方法,注意一下前面一个长得像骰子6个点的小图标,有这个图标的就算作一个 Block。

据我未经验证的猜测,Block 正是 Notion 的精髓所在,对应到后台就是一条记录,数据库也好,持久化存储也好,Notion 通过 Block 把这些非结构化的数据“格式化”成统一的数据类型存储到后台,这也是 View 得以实现的重要因素之一吧。看上去你是在用一个笔记软件,而其实你是在操作数据库呢!
用过绿色大象的朋友,应该对于它家的浏览器剪藏插件比较熟悉,浏览一个网页的时候,点击这个插件,可以把网页按照预定的格式保存到自己的笔记中,不得不说,对于各种复杂的格式的预处理做得比较好,大多数时候都能保持网页本身的样子,其中「去除广告」的格式也很人性化。
Notion 也提供了浏览器插件,但抓取效果不是很好,格式会乱掉,伴随而来的可能是部分内容也会丢失。所以在 Notion 中最好的方式还是用「Web bookmark」的形式插入超链接,原文抓取的效果得不到保证。这也是为什么我一直强调 Notion 更适合做真正的笔记,而不是用来做素材搜集仓库的原因。
好了,关于 Notion 的简单介绍就到这里,没有用过的朋友可以有一个大致的概念,正在用或者正准备用的朋友,可以开始行动起来了,更多功能和体验等你自己去发掘!也欢迎看到这篇文章的你来分享使用 Notion 过程中的趣事或者经验。点击「HOW TO」系列的话题标签,可查看其他软件的使用经验。
发送给作者